Le développement front-end moderne, ou la partie d’un site web que les utilisateurs voient et interagissent avec, repose en grande partie sur trois langages de programmation : HTML, CSS et SCSS. Comprendre ces langages est essentiel pour tout développeur front-end, c’est pourquoi nous allons ici explorer leurs bases.
HTML (HyperText Markup Language)
C’est le squelette d’une page web. C’est un langage de balisage qui structure et organise le contenu d’une page avec des éléments comme les titres, les paragraphes, les liens, les images etc. Globalement, c’est le contenu du site. Si c’est quelque chose que vous pouvez cliquer, surligner, déplacer, alors c’est de l’HTML. C’est la brique du web depuis plus de 15 ans.
CSS (Cascading Style Sheets)
CSS est utilisé pour styliser les éléments HTML, leur donnant formes et couleurs. Les feuilles de style CSS se chargent de la mise en forme des pages web, contrôlant tout, des polices de caractères aux animations. Si c’est joli, c’est grâce à CSS. Si c’est moche, c’est aussi grâce à CSS. CSS, c’est tout ce qui concerne la mise en page et le style. Donc, là encore, c’est un composant essentiel d’une page web. Si HTML est une brique, CSS, c’est le mortier.

SCSS (Sassy CSS)
Pour faire court, SCSS ou SASS, c’est un peu comme PHP et HTML : il s’agit d’un préprocesseur qui introduit des fonctionnalités avancées non disponibles en CSS natif. L’utilisation de variables, de boucles, de mix-ins et d’autres fonctionnalités rend le SCSS extrêmement puissant pour rendre le CSS plus maintenable, thématique et extensible.
L’une des choses les plus importantes à propos du SCSS est qu’il est totalement compatible avec le CSS - ce qui signifie que vous pouvez écrire du CSS traditionnel dans un fichier SCSS sans aucun problème. C’est une façon sophistiquée de générer du CSS, ce qui facilite grandement la tâche des développeurs.
Donc, pour le dire autrement, SCSS, c’est un peu du CSS sous stéroïdes : ça permet d’écrire la même chose, ou plus, plus vite, avec moins d’efforts. Certains diraient que c’est un truc de fainéant, d’autres que c’est un truc de développeur ;)
L’intérêt de maîtriser HTML/CSS/SCSS en dev front-end
La maîtrise des langages de base du développement web, à savoir HTML, CSS et SCSS, est essentielle pour tout professionnel qui se respecte. Cette compétence offre une multitude d’avantages, parmi lesquels la flexibilité de la personnalisation, la compatibilité universelle des standards et le gain de performance offert par une intégration propre et optimisée. Je vais le dire autrement : on est aux antipodes de ce que les constructeurs de pages apportent. Là où Elementor, Divi et cie vous proposent de créer directement un rendu et de ne PAS vous intéresser au code, HTML, CSS et SASS sont l’exact opposés : vous partez du code, pour arriver au rendu final.
La flexibilité de la personnalisation avec HTML/CSS/SCSS
Qu’il s’agisse de créer un nouveau site web ou d’améliorer un design existant, la capacité à personnaliser est essentielle.
Avec une bonne connaissance du HTML, CSS et SCSS, vous pouvez donner vie à presque toutes vos idées.
Les possibilités de personnalisation sont pratiquement infinies, permettant une créativité sans limites.
Non seulement vous pouvez concevoir des designs uniques, mais vous avez également le pouvoir de modifier chaque détail pour répondre aux besoins spécifiques de votre public cible. En comprenant comment fonctionnent ces trois langages, vous êtes capable de créer une expérience utilisateur unique et engageante, ce qui peut faire une énorme différence dans votre stratégie globale de conversion.
La compatibilité universelle des standards HTML/CSS/SCSS
Un autre grand avantage de l’apprentissage du HTML, CSS et SCSS est leur compatibilité universelle. Ces standards ont été adoptés par tous les navigateurs modernes, ce qui signifie que vous pouvez atteindre votre public, quel que soit le navigateur ou la plateforme qu’ils utilisent.
Une bonne compréhension des standards web vous permet de construire des sites accessibles et inclusifs. Sans builder. Ainsi, tous les utilisateurs, y compris ceux qui ont des besoins spécifiques en matière d’accessibilité, peuvent naviguer facilement sur votre site, améliorant ainsi la réputation et l’engagement de votre marque.
Vous allez me dire “Oui, mais on peut faire la même chose avec Elementor”. Certes, mais… On va en parler…
Le gain de performance avec une intégration propre et optimisée
L’apprentissage du HTML, CSS et SCSS vous permet d’améliorer la performance de votre site web. Un code propre, bien structuré et optimisé accélère le temps de chargement des pages, ce qui a un impact positif sur le classement SEO et l’expérience utilisateur.
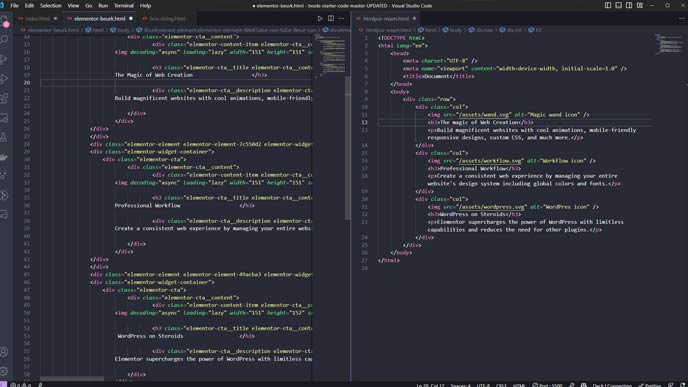
Je vais le dire autrement : les builders pondent du code vraiment, vraiment sale.
Désolé, c’est la stricte et vilaine vérité : regardez le code source généré par Elementor (à gauche), et comparez-le avec la même chose écrite en HTML / CSS pur (à droite) : y a pas photo (ou si, justement, voir ci-dessous).

Et je ne parle pas du modèle de rendu des builders, la façon dont ils impactent les performances d’un site, ni des problèmes de maintenance, du coût, de la courbe d’apprentissage etc.
Juste, d’un point de vue purement “sémantique”, créer son propre code HTML / CSS (bien fait, évidemment) offre des performances nettement supérieures à celles d’un constructeur de page.
Sans contrôle, la puissance n’est rien
On peut ajouter un dernier argument en faveur de l’apprentissage basique de HTML / CSS : si vous avez quelque chose à éditer sur votre site, cette connaissance basique vous servira toujours, quelle que soit l’outil que vous avez utilisé pour construire vos pages. Idem si vous avez un bug, un simple clic-droit et un bref examen de la console d’intégration donne toujours des pistes à explorer, voir une réponse directe à ce qui ne va pas.
Si vous êtes créateur de site, notamment sur WordPress, et que vous utilisez un constructeur de page, votre progression est forcément limitée si vous ne maitrisez pas les rudiments de l’intégration web.
Les frameworks CSS: Bootstrap, Tailwind et l’économie de temps
L’essor du développement web a en outre vu naître plusieurs outils visant à faciliter le travail des développeurs, notamment les frameworks CSS. Dans cette section, nous allons nous concentrer sur deux d’entre eux : Bootstrap et Tailwind, des outils précieux pour gagner du temps sans perdre en qualité de code.
Bootstrap: un framework CSS populaire et polyvalent
Bootstrap est sans nul doute l’un des frameworks CSS les plus populaires. Créé par Twitter, il offre une panoplie de composants prédéfinis qui permettent de construire des sites web de manière rapide et efficace. Bootstrap est particulièrement apprécié pour sa polyvalence : il fournit une base solide pour créer un site web professionnel, qu’il s’agisse d’un simple blog, d’une boutique en ligne ou d’un site web complexe pour une entreprise.
Bootstrap propose également une solution complète pour la création de designs responsifs. Il intègre des classes spécifiques qui vous permettent de rendre votre design facilement adaptable à différentes tailles d’écran. Ainsi, quel que soit l’appareil utilisé par vos utilisateurs (ordinateur de bureau, tablette, smartphone, etc.), votre site sera toujours bien présenté.

Bootstrap, c’est un “néo-classique” de l’intégration web, ça permet de faire des designs assez rapidement, et avec la version 5, on peut “casser” le “bootstrap feel” qu’on reproche justement aux sites bootstrap, en personnalisant ses marges, ses unités de mesure, les gaps, les break-points etc. Car Bootstrap intègre notamment SASS : l’approche de la conception est donc beaucoup plus “frameworkisée” qu’auparavant.
Tailwind: l’approche utility-first pour un design sur mesure
De son côté, Tailwind a adopté une approche différente, dite utility-first. Ce framework CSS propose une série de petites classes aux fonctionnalités uniques, qui peuvent être combinées pour obtenir un design sur mesure. Le principal avantage de Tailwind réside dans sa flexibilité : au lieu de vous proposer des composants préfabriqués comme Bootstrap, il vous donne les outils pour construire vos propres designs selon vos besoins spécifiques.
Les classes utilitaires peuvent presque tout faire, comme en CSS.

Là aussi, vous avez un fichier de configuration qui vous permet de personnaliser votre projet (couleurs, typos, espaces, breakpoints etc). On est sur du SASS, ou du SCSS, mais encore plus “doppé”, et Tailwind est devenu un incontournable du dev front-end (on en reparlera dans un autre article).
En revanche, Tailwind peut nécessiter un certain temps d’adaptation, surtout si vous êtes habitué à des frameworks plus structurés comme Bootstrap. Mais une fois maîtrisé, il peut devenir un atout précieux pour réaliser des designs uniques et adaptés à votre marque. Perso, j’adore, et je travaille avec dès que j’en ai l’occasion.
Gagner du temps sans perdre en qualité de code
Le principal avantage des frameworks CSS est sans conteste le gain de temps qu’ils apportent. Grâce à leur bibliothèque de composants, vous n’avez pas besoin de réinventer la roue à chaque nouveau projet. Ainsi, vous pouvez vous concentrer sur l’essentiel : la réalisation d’un site qui répond aux attentes de vos utilisateurs.
Il convient néanmoins de souligner qu’utiliser un framework ne doit pas se faire au détriment de la qualité du code. Au contraire, ils sont conçus pour vous aider à produire un code propre et optimisé, qui respecte les bonnes pratiques et les standards du web. De plus, ils sont souvent accompagnés d’une documentation détaillée qui peut se révéler précieuse pour les développeurs aux profils variés, qu’ils soient débutants ou plus expérimentés.
Que vous optiez pour Bootstrap ou Tailwind, gardez à l’esprit que ces outils sont là pour vous faciliter la vie et vous permettre de vous concentrer sur ce qui est vraiment important : créer un site web convivial et attrayant pour vos utilisateurs. Mais pour ça, il faut d’abord apprendre les bases de HTML, CSS, puis SCSS, pour ensuite apprivoiser ces outils surpuissants.


