Configurer WordPress sur Webinoly
Webinoly est une solution logicielle, que l’on déploie sur un serveur dédié, pour configurer un hébergement web. Optimisé pour WordPress, cet outil merveilleux permet de gérer efficacement un site internet, d’avoir des performances époustouflantes et de faire de sacrées économies (plus besoin de SSL ou d’un plugin de cache).
Dans nos précédents tutoriels, nous avons vu comment commander un VPS SSD chez OVH pour démarrer cette formation vidéo, comment se connecter en SSH et comment sécuriser la connexion de l’utilisateur, puis comment installer Webinoly.
Dans la vidéo ci-dessus, nous procédons à la configuration d’un site internet, avec WordPress.
Configurer le virtual host
C’est la principale étape de ce tutoriel : la configuration du site. Pour cela, il faut simplement utiliser les quelques lignes de commandes qui sont ci-dessous :
[ihc-hide-content ihc_mb_type=“show” ihc_mb_who=“1” ihc_mb_template=“1” ]
site nom-de-domaine.com -wp -cache=on
Ici, le script va configurer un virtual host pour le nom de domaine « votre-nom-de-domaine.com », installer un WordPress en configurant automatiquement le fichier wp-config, la base de données, la gestion du serveur de page, le cache etc…
Si vous voulez customiser un peu tout ça, vous pouvez utiliser la syntaxe suivante :
site nom-de-domaine.com -wp=[<setup_db>,<setup_wp>,<host>,<dbname>,<dbuser>,<dbpass>,<wp_prefix>,<external_db_user>,<external_db_pass>]
Si je veux, par exemple, créer un WP en choisissant moi-même les identifiants de connexion, une base de données locale et le préfixe des tables, je rentrerai :
Site votre-nom-de-domaine.com -wp=[true,true,localhost,nom-de-ma-base,nom-de-l-utilisateur-de-la-base,mot-de-passe-de-la-base,wp_]
[/ihc-hide-content]
Je vous renvoie à la documentation à cette adresse pour que vous en sachiez plus sur la gestion d’un site : https://webinoly.com/en/documentation/sites/
Une fois que vous avez fait ça, votre WordPress est prêt à fonctionner, mais en encore un petit peu de configuration à faire côté DNS, SSL, gestion du cache etc…
La gestion des DNS
Pour l’instant, on a installé le serveur, la couche logicielle, WordPress, mais, techniquement, ça ne sera opérationnel que quand le nom de domaine pointera sur la bonne adresse.
Reprenez le mail de livraison que vous avez reçue de la part d’OVH, avec vos identifiants : vous y trouverez l’adresse IP de votre serveur, sous deux formats :
- IPv4, sous la forme 123.123.123.123
- IPv6 sous la forme 1234 :1234 :1234 :1234 :1234 :1234 :1234 :1234
Pour l’instant, votre site n’est pas opérationnel car la zone DNS, qui sert à renvoyer les demandes des internautes vers les bonnes adresses, n’est pas encore configuré. Vous pouvez suivre le tutoriel en détail et en vidéo ici : Configurer sa zone DNS.
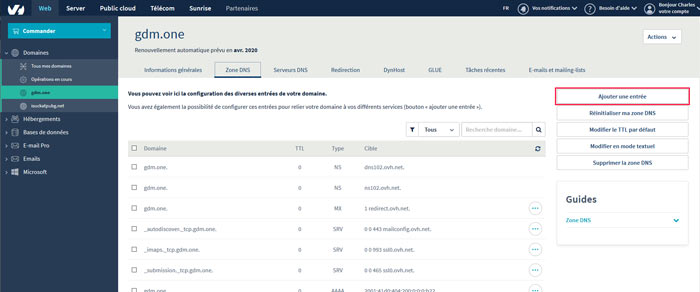
Rendez-vous sur votre compte OVH, dans la gestion de votre nom de domaine. Cliquez sur le domaine qui vous intéresse dans la colonne de gauche, puis rendez-vous sur l’onglet « zone DNS ».
Ici, on va rajouter deux entrées, pour que les sous domaines de votre choix pointent vers la nouvelle machine.
Commencez par choisir si vous voulez créer votre domaine sous la forme « nom-de-domaine.com » ou « www.nom-de-domaine.com». Il ne s’agit que d’une pure convention, vous pourriez très bien créer votre site sous machin.votre-nom-de-domaine.com, xxx.votre-nom-de-domaine.com, peu importe.
On va partir du principe que vous choisissez www.nom-de-domaine.com.
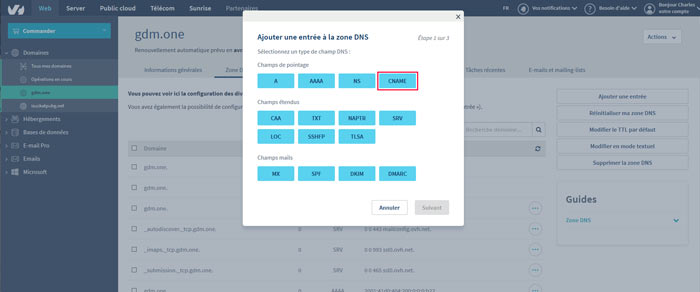
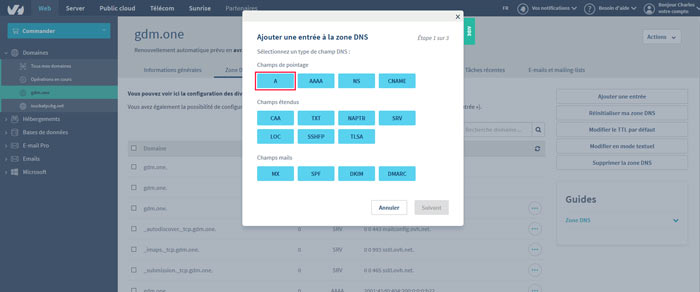
On va tout d’abord créer un enregistrement de type CNAME, pour créer un alias de votre domaine.
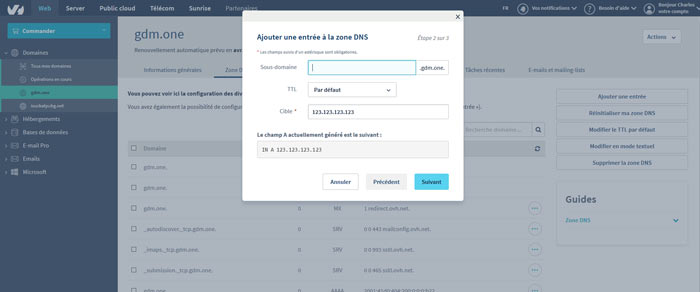
Remplissez les champs de cette façon :


<a data-src=“/img/configdns3.jpg” data-fancybox=“blog-gallery” data-caption=“On indique que “www” va être un Canonical Name pour “domaine.tld""> <img src=“/img/configdns3.jpg” loading=“lazy” alt=“On indique que “www” va être un Canonical Name pour “domaine.tld"">
Puis, on va créer l’enregistrement de type A (adresse au format IPV4) :


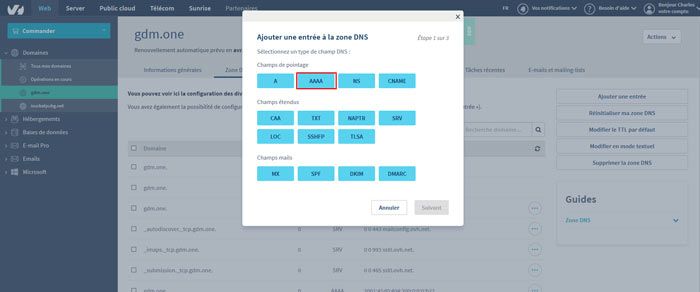
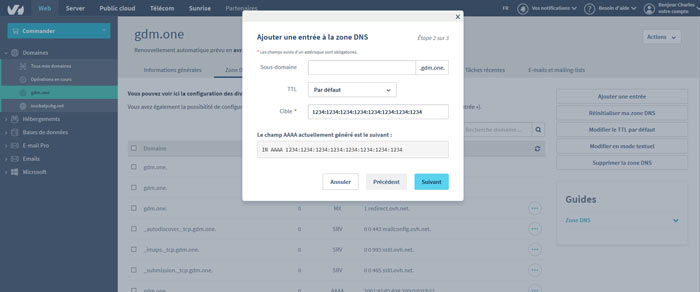
Et enfin, pour bien faire les choses, on va créer l’enregistrement de type AAAA (pour le format IP V6) :


Quand un internaute demandera « mon-site.fr », le DNS verra que cette adresse est un alias pour « www.votre-nom-de-domaine.com » et enverra le visiteur sur le bon site (la version avec www). Ça vous permet de solutionner la problématique de « site avec ou sans www », et les possibilités de Duplicate-Content que ça occasionne (le fait d’avoir les mêmes contenus accessibles sur des adresses différentes).
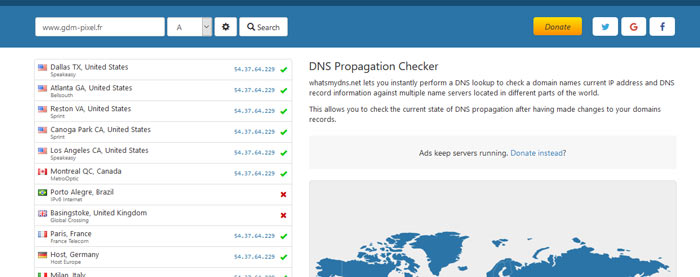
Pour vérifier que tout s’est bien passé, vous pouvez vous rendre sur le site whatsmydns.net :

Entrez votre nom de domaine dans la barre de saisie, choisissez un enregistrement de type A et cliquer sur le bouton de vérification : quand la propagation DNS est effective, c’est l’adresse IP de votre machine que vous voyez.
À ce propos, si vous venez de procéder à la modification de votre fichier de zone, il est fort possible que la propagation DNS ne soit pas « globale », c’est-à-dire qu’elle ne soit pas encore propagée dans l’ensemble du monde. Ça peut prendre un peu de temps, pas de panique (jusqu’à 48 heures, mais avec OVH, c’est beaucoup plus rapide que ça, de l’ordre de quelques minutes si vous êtes en France).
À ce stade, on pourrait installer WordPress, mais ce serait en http, et c’est pas du tout ce qu’on veut…
Installer le certificat SSL
Maintenant, on va installer le support « lets Encrypt » : un certificat SSL reconnu par tous les navigateurs, qui se renouvelle automatiquement, et qui est 100 % gratuit !
Rendez-vous sur votre console SSH, et tapez :
site www.votre-nom-de-domaine.com -ssl=on
Un script s’exécute, vous demande d’entrer une adresse e-mail, tourne un peu, et c’est fini ! Le certificat SSL est désormais installé et configuré, et vous pouvez passer à l’étape suivante ! A noter que si la propagation DNS n’est pas complète, il est possible que le bot de Let’s Encrypt ne puisse pas accéder aux fichiers de vérification, et que la délivrance du SSL plante… Si c’est le cas, réessayez après quelques heures d’attente.
Sécuriser la connexion au back office
Par défaut, quand vous utilisez une des méthodes d’installation rapide présentée ici, pour vous connecter au back office, vous devez définir un nom d’utilisateur et un mot de passe pour accéder à « /wp-admin » ou « /wp-login.php »
Dans la console, tapez
httpauth -add[user,password]
Où « user » est le nom d’utilisateur, et « password » son mot de passe.
Quand vous essaierez d’accéder au back office de WordPress, vous aurez un pop-up qui vous demandera d’abord de vous authentifier. C’est un peu pénible, mais ça évite les attaques de type brut force sur l’adresse de connexion de WordPress.
Si vous voulez, vous pouvez également « White lister » votre adresse IP. Si vous vous connectez toujours de votre travail, ou de votre domicile, il est fort probable que vous le faites toujours depuis la même adresse IP.
On va ajouter celle-ci à une liste blanche, elle échappera ainsi au processus d’authentification (vous pourrez vous connecter directement sans avoir à taper de couple login/mot de passe).
Pour connaître votre IP, rendez-vous simplement sur Google via ce lien, et notez l’adresse que Google vous indique (c’est votre IP).
Retourner sur la console et entrer
httpauth -whitelist=123.123.123.123
Où « 123.123.123.123 » est bien entendu votre adresse IP à vous ????
Installer WordPress
On a presque fini ! Rendez-vous à l’adresse de votre site, plus précisément à l’adresse de connexion au back office (https://www.votre-nom-de-domaine.com/wp-admin).
Choisissez votre langue, puis un nom d’utilisateur et un mot de passe pour vous connecter à WordPress. On va terminer avec l’installation du système de cache.
Installer le système de cache
Sur votre nouveau WordPress, vous allez bénéficier de la puissance de deux solutions de cache : FastCGI et Redis.
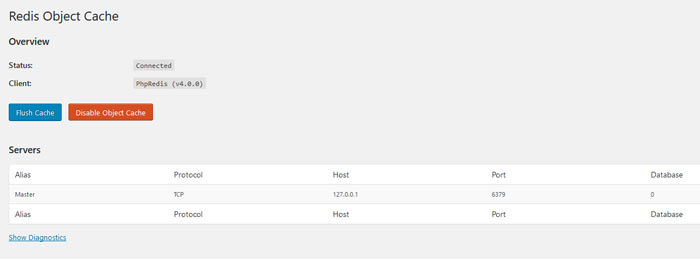
Redis cache
Redis est un cache de type objet, c’est-à-dire que toutes les requêtes qui seront faites à MySQL seront mises en cache. Si un utilisateur déclenche une requête redondante, celle-ci ne sera pas effectuée, car on l’aura déjà en mémoire.
On va déjà gagner pas mal de temps avec cette solution. Rendez-vous dans le menu des extensions : redis cache est déjà installée.
Cliquez sur « activer », puis, sur la nouvelle page, cliquez sur le bouton « connect ».

Nginx Helper
Pour la gestion de Fast CGI, il y a un autre plug-in et qui est installé : Nginx Helper.
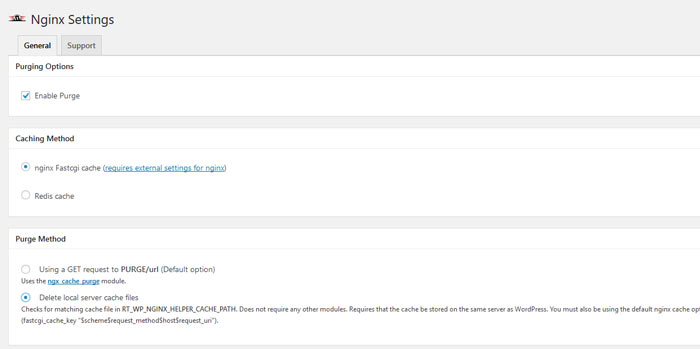
Cliquez sur activer, toujours dans le menu des extensions, et vous arrivez sur la page de configuration de Nginx Helper.
Cliquez sur « activer, puis choisissez les options suivantes :
- Purging Options : Enable Purge
- Caching Method : nginx Fastcgi cache
Enregistrer, puis, sur la page qui a rafraîchi, vous avez une nouvelle option qui apparaît dans la section « Purge Method » : « delete local file ».
C’est cette option qu’il faut choisir, comme sur la capture d’écran ci-dessous.

Et c’est bon, on a fini !
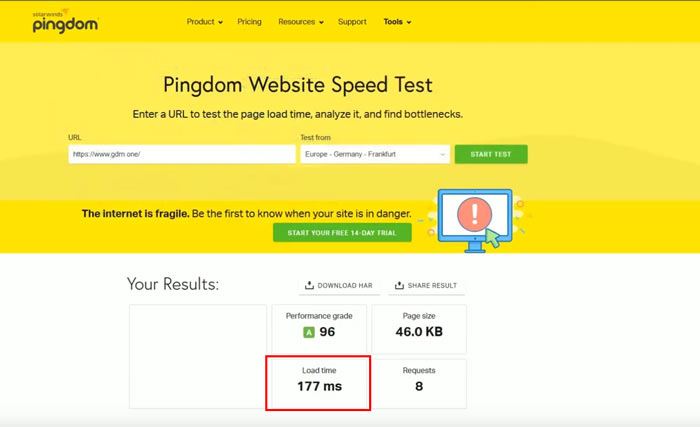
Les tests de performance
Avec le thème par défaut, ou un thème léger : c’est tout simplement n’importe quoi !

Pour une page « normale, comme par exemple la page d’accueil de digital-cookie.io, on arrive également à de très bonnes performances :

Dans un prochain tutoriel, je vous présenterai deux ou trois plug-ins qui vous permettront de raccourcir encore les temps de chargement.
On ne grattera pas grand-chose, car on est déjà très bas, mais ce sera toujours ça de gagné (pour le temps que ça nous prendra de configurer tout ça, on ne va pas se priver).
Je vous encourage maintenant à installer un plug-in de sécurité, c’est super important pour WordPress, personnellement c’est toujours la première chose que j’installe… Je vous recommande iThemes Security, qui est très bien et qui n’est vraiment pas cher