Oubliez les hébergeurs spécialisés pour WP, et devenez votre propre prestataire, pour un coût dérisoire, et des performances monstrueuses ! Plus besoin de plugin de cache, plus besoin de prendre un SSL tous les ans : avec la solution qu’on va découvrir aujourd’hui, vous allez gérer votre Wordpress comme un pro, facilement, et sans vous prendre la tête…
Les pré-requis : un VPS SSD
Tout d’abord, vous avez besoin d’un serveur dédié, c’est-à-dire un serveur qui n’est utilisé que par vous. Ce type de serveur est habituellement assez onéreux, comparativement à un hébergement mutualisé. Mais ici, on va prendre un VPS SSD, c’est-à-dire un serveur privé virtuel, installé sur un disque utilisant de la mémoire flash.
Les temps de lecture/écriture sont très rapides, et nous aurons donc de très bonnes performances. Personnellement, je prends les miens chez OVH, et je fais une veille régulière sur le marché pour trouver un meilleur rapport qualité-prix depuis trois ans maintenant ; je n’ai pas encore trouvé mieux.
Je vous renvoie à la vidéo suivante si vous avez un doute pour la commande : commander un VPS SSD chez OVH.
Installer le serveur
Quand vous passez votre commande, vous recevez un e-mail contenant les informations nécessaires pour accéder à votre machine : adresse IP, login, mot de passe etc. Dans ce tutoriel, je vous montre comment vous connecter en SSH, et dans celui-ci, en FTP.
Mais pour plus de sécurité, je vous conseille de réinstaller une deuxième fois (ça prend trois minutes) en greffant une clé SSH : ainsi, vous seul pourrez vous connecter au serveur, et les attaques de type brute-force échoueront systématiquement.
Je vous renvoie à ce tutoriel pour installer une clé SSH sur votre VPS SSD : installer une clé SSH sur son VPS OVH.
Installation de la couche logicielle
Pour avoir un WordPress vraiment rapide, il faut, certes, utiliser un thème léger, avoir construit ses pages intelligemment et avoir usé de bonnes pratiques en matière d’intégration (taille des images, minification et concaténation des fichiers etc). Mais il y a aussi un facteur hyper important : les logiciels.
Ainsi, un WordPress installé sur un stack LAMP classique (Apache, PHP 5, MySQL) sera bien moins rapide qu’un WordPress installé sur un stack LEMP (Nginx, PHP 7, Maria DB). Je vous mets ci-dessous quelques benchmarks comparatifs pour que vous voyez où je veux en venir…
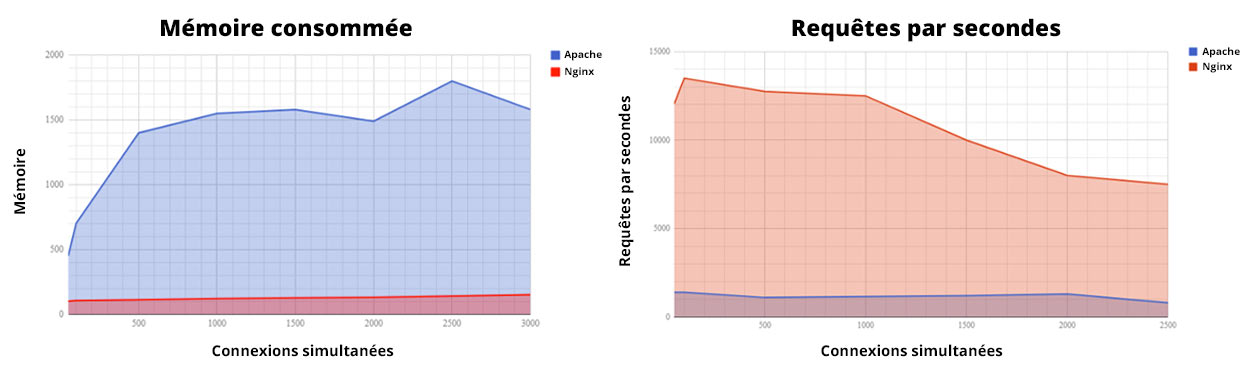
Apache Vs Nginx
Nginx présente un avantage redoutable par rapport à Apache pour servir des contenus statiques. Outre une meilleure capacité à gérer un grand nombre de connexions simultanées, Nginx est aussi beaucoup moins gourmand en ressources…

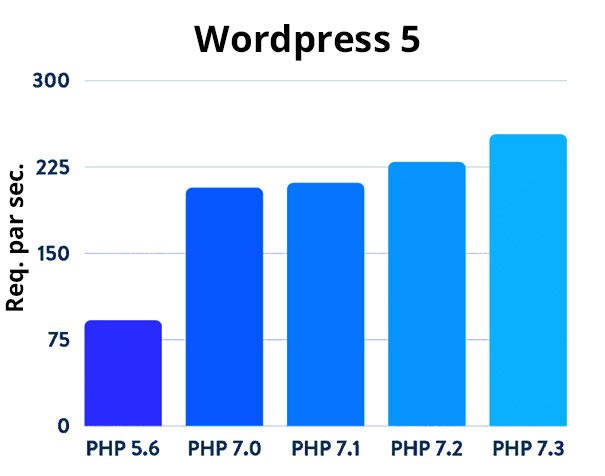
PHP 5 Vs PHP 7
C’est le plus gros levier qu’on a (hormis la mise en cache) pour optimiser les temps de chargement. PHP7 est BEAUCOUP plus rapide que PHP 5, et pour un CMS gourmand comme WP, c’est un MUST !
Il y a encore quelques années, on pouvait être un peu frileux pour passer sur PHP 7, en raison d’un éventuel problème de compatibilité du thème ou d’un plugin, mais aujourd’hui, il n’y pas plus d’excuses qui tiennent. PHP 7.2 est stable, et fait tourner WordPress comme une horloge.

Mysql Vs MariaDB
MariaDB est open-source, est c’est principalement pour cette raison que l’éco-système Web Open Source le préfère à Mysql.
Je n’ai pas trouvé de Benchmark suffisamment clair et permettant d’affirmer que MariaDB est bien meilleur que Mysql pour un site WP.
HTTP2 VS HTTP1
Http, c’est HyperText Transfer Protocol. Sans lui, pas de web. Le souci, avec HTTP1, c’est que sur une seule connexion, on ne peut envoyer qu’un seul fichier. Alors qu’avec HTTP2, on peut en mettre plusieurs.
Du coup, HTTP2 est vachement plus rapide dès lors qu’il s’agit d’envoyer une page web qui contient de nombreux éléments (comme une page générée par un CMS par exemple)…
Installer Webinoly
Installer des logiciels sur Linux, c’est facile, il suffit de coller la bonne commande dans une console. Mais les configurer, ça devient tout de suite « moins marrant », et ça prend un peu de temps. Heureusement, il existe des solutions logicielles qui vont faire ça très bien, et il y en a justement une qui est dédiée à WordPress.
Webinoly est une solution développée par Cristhian Martínez Ochoa, un dev/admin-sys Mexicain. L’outil est open source, donc 100 % gratuit, bien documenté et franchement hyper agréable à utiliser.
Une fois qu’on aura installée Webinoly, tout sera configuré : NGINX, PHP7, Maria DB, votre site WordPress, certains éléments de sécurité, la solution de cache Fast CGI, le support SSL avec Lets Encrypt, ainsi que le support HTTP2 !
Mise à jour du serveur
Si vous n’avez pas mis votre machine à jour grâce au tutoriel de la précédente vidéo, vous pouvez le faire avec les commandes suivantes :
[ihc-hide-content ihc_mb_type=“show” ihc_mb_who=“1” ihc_mb_template=“1” ]
apt-get update
Suivi de
apt-get dist-upgrade
Quand les mises à jour sont terminées, on peut installer Webinoly grâce à la commande suivante :
wget -qO weby qrok.es/wy && sudo bash weby 3
[/ihc-hide-content]
Là encore, laissez le script tourner sans interruption, mais restez devant votre ordinateur, car à deux reprises un message va apparaître pour vous demander si vous conservez la configuration locale : dans les deux cas, choisissez de conserver les fichiers installés (vous avez juste à appuyer sur entrée).
Quand l’installation est terminée, vous avez un message qui apparaît pour vous donner vos identifiants de connexion à MySQL (un couple login / mot-de-passe pour deux utilisateurs). Notez les biens précieusement et conservez-les, de préférence sur une clé USB et pas sur votre machine (je vous ai raconté l’histoire où la foudre tombe sur mon appartement et crame toute mon installation informatique ?).
On a fait le plus gros du travail !
Dans la prochaine vidéo, je vous montre comment installer WordPress sur votre nouveau serveur !