Interdire un domaine sur Contact Form 7
La question qui tue : comment interdire certains e-mails sur le formulaire de contact le plus utilisé sur WordPress, Contact Form 7… C’est ce qu’on va regarder dans ce tutoriel.
Bannir un domaine sur Contact Form 7 facilement
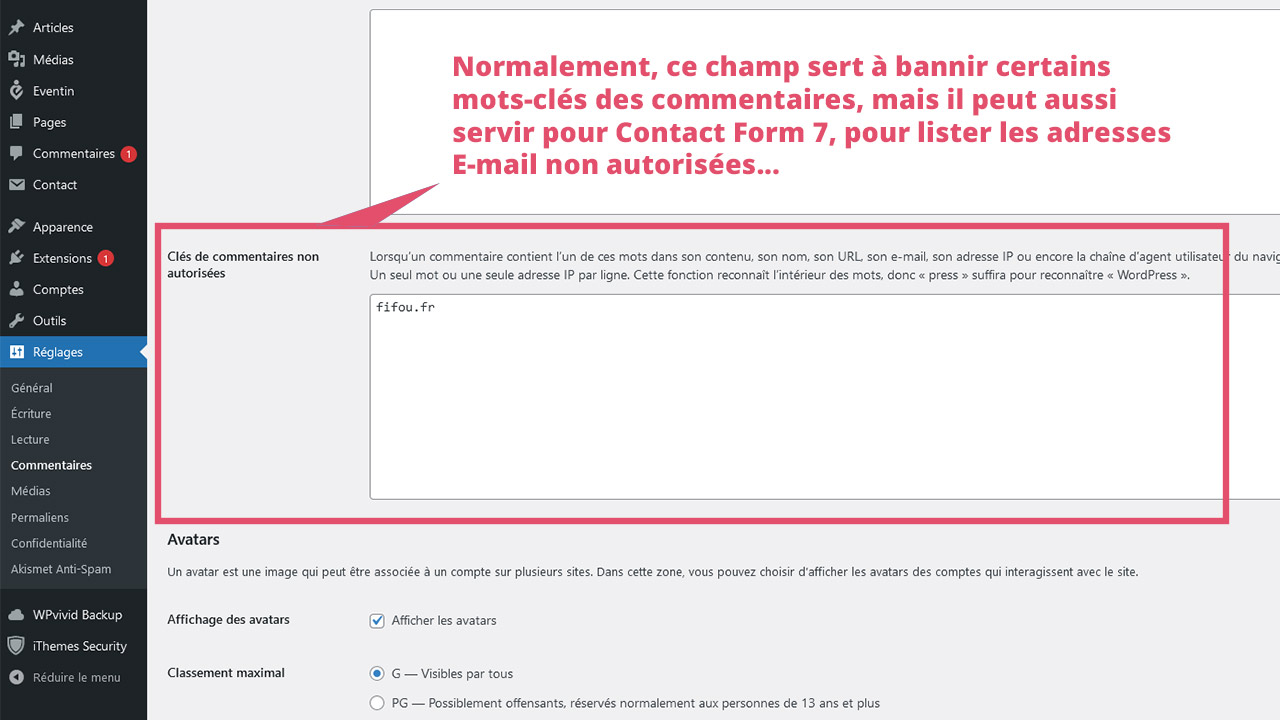
Il y a une façon très simple de procéder : rendez-vous simplement dans la section « Réglages / Commentaires ».
Dans le champ « Clés de commentaires non autorisées », vous pouvez simplement écrire les noms de domaines qui sont bannis sur le site, dans les commentaires. En fait, ça va aussi marcher pour CF7.
Si un utilisateur essaye d’envoyer un message en indiquant un nom de domaine qui est banni, il prendra un message d’erreur, certes pas très explicite, mais fonctionnel quand même.
Voilà pour la façon simple.
Mais, vous me connaissez, quand c’est trop facile, ça n’a pas d’intérêt, d’autant plus que le message d’erreur fourni par défaut avec le formulaire laisse beaucoup à désirer niveau UX, donc on va faire quelque chose de plus sympa…
Interdire un ensemble de domaine sur CF7
Pour avoir une gestion dynamique, qui empêche la soumission du formulaire, on va devoir utiliser JavaScript, et un peu de CSS.
Tout d’abord, sur la page de votre formulaire, vous allez rajouter un paragraphe, ou un conteneur, auquel vous allez donner un identifiant spécifique. Je vous mets ci-dessous le code HTML que j’ai utilisé sur le site de démonstration.
<div style="max-width:600px;margin:10px auto;"><strong>Contactez-nous</strong><br>
[contact-form-7 id="187" html_class="email-to-check" title="Formulaire de contact 1"]
<p id="warnyou">Les adresses de ce domaine ne sont pas autorisées</p>
</div>
Il faudra également vous rendre sur le formulaire de contact, pour ajouter des identifiant spécifique sur votre champ e-mail, ainsi que sur le bouton de formulaire. Il y a une syntaxe très simple pour Contact Form 7, permettant de rajouter des id.
Là aussi, je vous mets le code que j’ai utilisé.
Votre nom
[text* your-name]
Votre e-mail
[email* your-email id:emailtocheck]
Objet
[text* your-subject]
Votre message (facultatif)
[textarea your-message]
[submit id:form-submit "Envoyer"]
Passons au CSS…
Installer Scripts n Style et placer son CSS
Cette étape n’est pas obligatoire. Mais ce petit plug-in a le mérite de vous donner des champs supplémentaires sur vos postes ou sur vos pages, pour ajouter du CSS ou du JavaScript qui sera inclus proprement dans le Head ou dans le pied de page. Et qui, par conséquent, ne sera pas présent sur les autres pages du site. Ça va éviter d’alourdir votre site inutilement.
Je vous mets le code CSS ci-dessous, vous allez voir, il est très simple :
.disabled {
background: orange !important;
pointer-events: none !important;
}
#warnyou {
display: none;
}
#warnyou.active {
display: block;
background: yellow;
}
Pour faire court, le CSS masque le paragraphe, qui réapparaît quand on lui rajoute une classe « active » avec Javascript.
Le code Javascript
Le code JavaScript est un peu plus conséquent, vous vous en doutez. Il est pourtant relativement simple, il va juste rajouter les classes CSS qui vont bien sur le paragraphe ainsi que sur le bouton du formulaire, si on retrouve certains mots-clés dans le champ e-mail (on a une expression régulière pour faire cette vérification).
Je vous laisse adapter le code en fonction de votre besoin, regardez bien la vidéo pour savoir-faire la modification qui personnalise la fonction.
const source = document.getElementById("emailtocheck");
const mybtn = document.getElementById("form-submit");
const warnyou = document.getElementById("warnyou");
const regexcatchall = /.+(gmail|hotmail|gdm-pixel)\.(com|fr|net)/;
const inputHandler = function (e) {
if (source.value.match(regexcatchall)) {
mybtn.classList.add("disabled");
warnyou.classList.add("active");
} else {
mybtn.classList.remove("disabled");
warnyou.classList.remove("active");
}
};
source.addEventListener("input", inputHandler);
Collez le code dans la fenêtre inférieure de scripts N Style, dans l’onglet JavaScript. Il faut impérativement que le code soit placé avant le body fermant et pas dans le Head.
Et si vous avez une galère, vous savez où me trouver !