La semaine dernière, je vous ai présenté “X”, un très bon thème pour Wordpress, avec la petite démo qui vous montre comment utiliser au mieux Cornerstone. Mais, comme je l’avais expliqué, le thème X souffre d’un défaut majeur : il implémente de nombreuses directives CSS dans le head. Et ça, c’est pas super. Donc aujourd’hui, on vire ça proprement, et on remet tout d’équerre…
Pourquoi est-il important de présenter un head le plus léger possible ?
En deux mots : pour le référencement. En fait, bien plus que le head, c’est tout le code source qui doit être le plus léger possible. Quand les robots des moteurs de recherche parcourent votre site, ils recherchent du texte. Seulement, ce texte est toujours “coupé” par du code. C’est parfaitement normal, mais si vous en avez trop, les robots vont “épuiser” leur quota de crawl plus vite que s’il n’y avait que très peu de code.
Maintenant, pour un site moderne, c’est normal de présenter plus de code-source qu’il y a quinze ans. Notre boulot, ici, c’est juste de limiter la casse pour avoir le moins de CSS “inline” sur nos pages. On préférera voir ce CSS dans un fichier externe, car les navigateurs stockent ces fichiers dans leur cache (et ne les téléchargent donc pas à chaque chargement).
Pour faire simple.
Est-ce que c’est compliqué à faire ?
Non, c’est même hyper simple ! La petite vidéo accessible ci-dessous vous permet de réaliser rapidement cette opération, même si vous n’y connaissez rien de rien en code ! Il suffit de suivre chaque étape de tutoriel, et en quelques minutes, c’est réglé ! Vous pourrez répliquer ce tutoriel sur de très nombreux thèmes Wordpress : c’est une méthode éprouvée, qui ne fait courir aucun risque à votre site.
De quoi vais-je avoir besoin ?
Pas grand chose : un bloc-note (celui de windows ou de votre mac fera l’affaire), notepadd++, et un client FTP comme Filezilla ou WinSCP. Ici, je le fais en local : de votre côté, faites des sauvegardes des fichiers qu’on va manipuler avant de commencer. Ca vous permettra de revenir facilement en arrière si vous faites une fausse manip (je ne vois pas laquelle, mais on n’est jamais trop prudent)…
Quel résultat vais-je obtenir ?
On va drastiquement réduire la taille du head, qui va passer de 13 964 caractères à… 4 581 ! Les temps de chargement seront légèrement améliorés, et les robots des moteurs de recherche auront moins de mal à parcourir les pages, donc c’est aussi mieux pour le référencement de votre site.
C’est parti !
Copier-coller le CSS généré par le thème
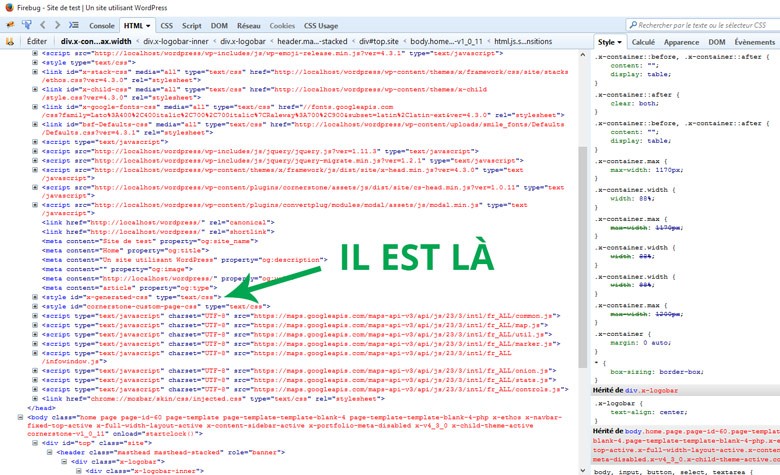
C’est l’étape la plus compliquée : on va copier tout le css généré par le customiser dans le head pour le placer proprement dans une feuille de style externe (celle du thème enfant par exemple). Pour ça, on prend un navigateur comme Chrome ou Firefox, et on clique-droit sur un élément de la page, et on sélectionne “examiner l’élément” ou “examiner”, en fonction de l’outil que vous allez utiliser (firebug, la console de développeur du browser ou autre).
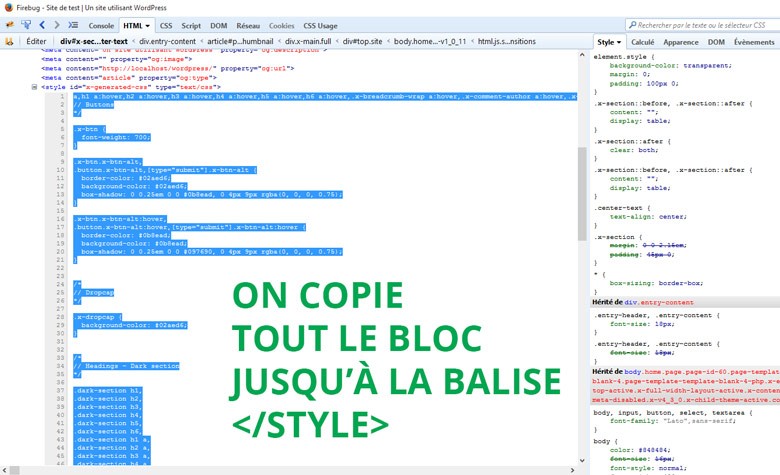
Puis, on repère la ligne dans le head commençant par “<style id=”x-generated-css“ type=”text/css“>” et on l’ouvre avec un clic-gauche. Le contenu CSS injecté par le customizer apparait.

Copier-le et collez-le dans la feuille de style de votre thème enfant. Attention de ne pas copier la balise , on arrête la sélection juste avant…

Première étape terminée :) Maintenant, on va enlever du head la fonction qui colle ce vilain bloc de CSS inline…
Ajouter la fonction au fichier functions.php
La suite est ultra-simple : on va coller la fonction suivante dans le fichier functions.php de votre thème enfant (si vous n’en avez pas, vous pouvez le télécharger ici. Le tuto pour la création du thème enfant est dispo ici).
// Retrait de la couche CSS injectee par le customizer
function
remove_inline_customizer_css () {
remove_action( 'wp_head', 'x_output_generated_styles',
9998);
}
add_action('after_setup_theme', 'remove_inline_customizer_css');
Et voilà, c’est tout ! Attention, notez bien que si vous refaites le design de votre site avec le customizer, il faudra retirer la fonction du fichier functions.php dans votre thème enfant. Sinon, les modifications ne seront pas prises en compte. Et ensuite, n’oubliez pas de copier-coller à nouveau le code css dans votre feuille de style.
Une fois que vous aurez effectué ces petites manipulations, vous n’aurez plus ce gros bloc de CSS dans votre head, c’est bien meilleur pour le SEO de votre site :)
Je suis en train de travailler l’optimisation de ce thème pour le rendre le plus léger possible : je publierai le résultat de mes recherches d’ici fin Février dans les tutos :)