Vous avez un site Internet mais vous avez des problèmes avec vos temps de chargement : vos pages rament à fond et ça fait fuir vos utilisateurs… Dans ce petit tutoriel, je vous montre comment on audite ses temps de chargement.
Pourquoi auditer ses temps de chargement ?
Un site qui charge lentement, c’est un véritable repoussoir à visiteur. Personne n’aime attendre, surtout un internaute. Amazon a publié une étude il y a quelques années, montrant qu’une seconde de temps de chargement en plus, c’était des centaines de milliers de dollars de chiffre d’affaires qui partaient aux oubliettes tous les jours.
Mais avoir un site rapide, c’est aussi utile pour le référencement naturel : Google explique depuis longtemps privilégier les sites rapides. En réalité, on peut affirmer qu’un site n’est pénalisé dans les résultats de recherche naturelle que s’il est vraiment très lent. Cependant, on va voir que d’un point de vue très mécanique, la vitesse d’envoi d’une page par un serveur a un impact sur la capacité de crawl de Googlebot.
Mais avant de regarder tout ça, on regarde comment charge une page Web…
Comment charge une page Web ?
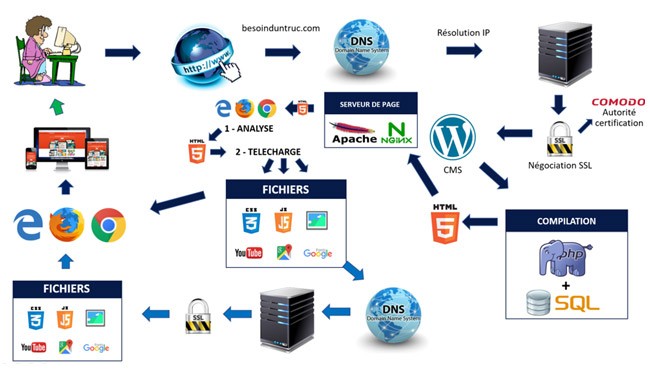
Prenons le cas d’un utilisateur qui a besoin d’un truc sur Internet, et qui connait déjà l’adresse du site sur lequel il veut se connecter. Il va taper l’adresse dans son navigateur, et ce dernier va se connecter à un ensemble de serveurs qu’on appelle un DNS, Domain Name Server, un réseau de machines dont le rôle est de traduire un nom de domaine en adresse IP. Une fois que le navigateur à l’adresse IP du serveur sur lequel est hébergé le site, la connexion à la machine s’effectue.
La négociation SSL
Il y a de fortes chances que la connexion s’établisse en https. Mais pour ça, le navigateur et le serveur doivent tout d’abord établir une connexion avec une autorité de certification, pour vérifier que le certificat de cryptographie présent sur le site est un « vrai » certificat. Du coup, ça peut prendre un peu de temps. Ce n’est pas bien long, mais c’est un facteur d’amélioration qui peut être explorée.
Connexion au dossier qui contient site
Une fois que la négociation SSL est effectuée, le serveur se connecte au dossier qui va contenir le site. Celui-ci peut être sur des fichiers statiques, codé en dur. Mais il peut également être généré par un système de gestion de contenu, comme dans le cas qu’on va étudier.
La compilation PHP MySQL
Les fichiers d’un système de gestion de contenu sont très souvent écrits en PHP. Il faut voir ça comme une espèce de textes à trous : le contenu des trous est stocké dans une base de données, au format SQL, PostgreSQL, Mongo DB ou autre. Le serveur doit donc faire des allers-retours entre le fichier et la base de données, et exécuter le code pour compiler la page c’est-à-dire générer un document qui pourra être envoyé au serveur de pages.
Le serveur de pages : apache ou Nginx
Le serveur de pages a un seul but : gérer les connexions navigateur et envoyer les fichiers dont celui-ci a besoin pour constituer une page Web. En fonction de la configuration de votre serveur de pages, cette opération sera plus ou moins longue.
Dans un premier temps, le serveur de pages n’envoie qu’un seul fichier : le document HTML, ou code source de la page Web.
Envoi du code source navigateur et analyse document
Lorsque le navigateur reçoit le tout premier document envoyé par le serveur, c’est-à-dire le code source de la page, il l’analyse pour voir s’il n’a pas besoin d’autres fichiers pour afficher la page dans son intégralité.
Il est rare d’avoir une page sans image, sans style, sans script. Du coup, le navigateur est obligé d’exécuter une seconde vague de requêtes au serveur, pour récupérer les fichiers manquants.
Téléchargement des fichiers liés
Parfois, ces fichiers (nécessaires pour afficher la page et récupérer toutes ses fonctionnalités) peuvent se compter par centaines. Et télécharger une centaine de fichiers, même s’ils sont légers, ça peut prendre du temps.
Le souci, c’est que si votre page est un peu mal foutue, son affichage complet peut être bloqué par la réception de certains de ces fichiers. L’internaute est donc contraint d’attendre le chargement complet pour pouvoir interagir avec la page.
Voilà, grosso modo, c’est comme ça que ça se passe. Du coup, on voit bien que le processus de chargement et d’affichage d’une page Web n’est pas un processus limpide, qui se fait en un seul bloc. Et dans une telle complexité, il est malheureusement courant d’avoir un ou deux grains de sable qui vienne enrayer tout le processus.

Auditer ses temps de chargement avec Pingdom Tools
Le but de l’audit des temps de chargement, c’est justement d’identifier rapidement les goulots d’étranglement, c’est-à-dire les processus dans le téléchargement ou la génération de la page qui empêchent un affichage complet ou une interaction de l’utilisateur.
Pingdom tools va nous permettre d’examiner tout ça avec précision. L’outil est assez simple à prendre en main, il faut juste passer un peu de temps dessus pour faire connaissance et savoir quoi regarder.
Choisir son data Center
La première chose à faire, c’est de trouver sur quel Data Center lancer le test. Idéalement, on prendra un Data Center proche du serveur où est hébergé le site que l’on teste. Pour savoir ça, il va d’abord falloir identifier le serveur qui héberge site, avec whatsmydns, puis faire un Reverse IP Lookup avec un autre site (mxtoolbox.com ou domaintools.com).
Une fois qu’on sait où est hébergé le site que l’on teste, on a plus qu’à sélectionner un Data Center proche.
L’analyse des résultats
On pourrait être tenté de se jeter sur la note donnée par Pingdom Tools, mais très clairement**, la note, on s’en fout complètement**.
Ce qui compte c’est la vitesse de chargement. Point barre.
Les en-têtes de réponse http
On va commencer par regarder les réponses HTTP, afin d’être sûr qu’on n’a que du 200, peu de redirections, et aucunes 404 ou erreurs 500, ce qui serait très préoccupant.
Temps de chargement global
Ensuite, évidemment, on regarde le temps de chargement global. Plus il est bas, mieux c’est. Une page bien faite, bien optimisée, faisant entre 1 et 2 mégas, peut tout à fait charger en moins d’une seconde…
Le poids de la page
Bien entendu, plus la page est légère, plus elle charge vite. Autant que possible, on essaiera de ne pas avoir de page dont le poids est supérieur à deux mégas.
Le nombre de requêtes HTTP
Plus le navigateur a besoin de télécharger des fichiers, plus le chargement global de la page va être long. Surtout si vous êtes encore sur HTTP–1. On verra dans un autre tutoriel comment réduire tout ça.
Là où ça coince la plupart du temps
Ça fait quelques années que je travaille ce sujet, et de mon expérience, on retrouve très souvent les mêmes facteurs expliquant un temps de chargement trop élevé.
La compilation PHP
Si vous êtes sur une vieille version de PHP, comme PHP 5, ça peut expliquer un temps de chargement beaucoup trop lent. Surtout si vous êtes sur un serveur mutualisé. La compilation PHP, c’est un sacré bouffeur de temps, et c’est le pire du lot, car il empêche la livraison du tout premier fichier de la page, le code source. Et c’est dommage, car c’est exactement ce que veut Google ! Un temps de compilation long, c’est un frein au crawl des robots des moteurs de recherche, et c’est quelque chose de pénalisant pour votre visibilité en ligne.
Le poids des images
Il est capital d’avoir des images les plus légères possible, sans aller jusqu’à taper dans leur qualité. Il suffit d’envoyer une seule image en HD pour se retrouver avec une page qui pèse plus de trois mégas, donc il faut être particulièrement vigilant à ce qu’on fait avec ses fichiers. Dans la prochaine formation, on aura tout un chapitre pour les images, car c’est une source d’optimisation relativement importante.
Le nombre de requêtes http et le protocole utilisé
Plus on envoi de fichiers à un navigateur, plus c’est long. Sur un système de gestion de contenu laissé « en roue libre », on peut monter très rapidement à plus de 100 requêtes HTTP. Si vous êtes sur un environnement mutualisé, il y a en plus de fortes chances que cet envoi de fichiers se fasse en HTTP–1, la première version du protocole HTTP.
Pas de bol, HTTP-1, c’est super lent. Aujourd’hui, on peut envoyer beaucoup plus de fichiers en HTTP-2, ou avec Speedy, une autre évolution de HTTP-1. Ces nouveaux protocoles permettent de paralléliser les envois de fichiers (on peut en envoyer plusieurs d’un coup), réduisant de fait l’impact sur le temps de chargement global.
Comment améliorer ses temps de chargement ?
Pour améliorer les temps de chargement d’un site, il y a plusieurs techniques, plusieurs leviers, dont certains sont vraiment radicaux !
Et c’est ce que je vous propose de découvrir dans la prochaine vidéo, disponible ici : je vous montrerai comment installer un serveur optimisé pour la vitesse, utilisant des composants logiciels permettant d’avoir des temps de chargement au ras des pâquerettes. Première étape : Commander un VPS SSD !
Au cours de cette formation, je vous montrerai également comment installer un certificat SSL qui se renouvellera automatiquement, et comment migrer un site Web. On installera également une solution de cache côté serveur : vous n’aurez plus jamais besoin d’acheter un plug-in de cache ou de renouveler sa licence, ça fait donc de sacrées économies en perspective.
Avec tout ça, optimiser vos temps de chargement, ça deviendra facile, rapide, et indolore !
Je suis en train de bosser sur la vidéo, mais vous pouvez d’ores et déjà vous inscrire avec le bouton dans la Side barre. A très bientôt !



