Aujourd’hui on va faire un petit tutoriel très simple, mais qui peut vous faire gagner énormément de temps si vous êtes webdesigner. Ça peut arriver, quand vous récupérez un client qui travaillait auparavant avec une autre agence, que vous ayez à retravailler un logo qui est sur un fond blanc, ou noir, et que vous voulez transposer sur un PNG. Donc, on va utiliser une petite astuce pour récupérer toutes les couches rouges, vertes et bleues, les fusionner, et remettre tout ça sur un calque transparent. Comme ça, pas la peine de se prendre la tête avec un détourage.
Que faire si votre visuel est sur un fond blanc
J’ai complètement oublié de préciser ça pendant la vidéo, mais si votre image est sur un fond blanc, pas de souci : faites simplement « CTRL + I » pour inverser les valeurs, et vous vous retrouverez avec votre logo ou votre image sur un fond noir, la manip restera donc viable. Une fois l’extraction faite, il vous suffira de refaire CTRL + I pour revenir aux valeurs d’origine (mais sans fond cette fois).
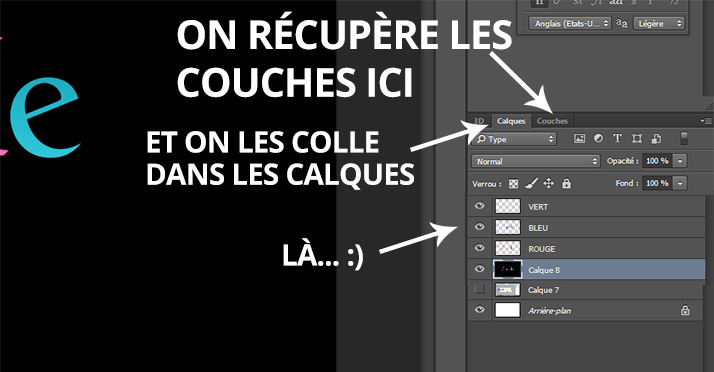
Extraire les couches dans des calques
D’abord, on va créer trois calques vierges au-dessus de notre modèle. Puis, on va se positionner sur notre calque principal, et cliquer sur l’onglet « couches » dans le panneau des calques. On voit alors les trois calques des couches RVB.
On sélectionne ensuite la couche rouge, par un simple clic gauche (on voit bien que le visuel a changé d’aspect), puis on maintient la touche « Ctrl » enfoncée et on fait à nouveau « clic gauche » sur le calque : on voit alors qu’une sélection est faite sur l’espace de travail.
On retourne ensuite sur l’onglet « calques », on se positionne sur un des trois calques qu’on a créés au préalable, puis on prend l’outil « pot de peinture », on sélectionne la couleur rouge, et on fait un simple clic gauche sur la sélection. Cette dernière se remplit donc de rouge.
Très important : on masque le calque qu’on vient de faire, car s’il est affiché, quand on ira sur l’onglet « couches » et qu’on fait une nouvelle sélection, les couches qui s’afficheront correspondront à notre visuel d’origine + ce qu’on vient de peindre. Ça risquerait de fausser tout le travail.

On fait la même chose pour les couches vertes et bleues
Après, vous avez compris, ça va tout seul : on fait la même chose pour les couches vertes et bleues. Une fois qu’on a rempli nos trois calques avec les couches rouges, vertes et bleues, on modifie le mode de fusion des calques pour les mettre en « différence », puis on fusionne tout le monde. Si vous aviez un visuel sur fond blanc, et que vous aviez inversé les valeurs pour le mettre sur fond noir, faites à nouveau CTRL + I pour le rebasculer dans les bonnes couleurs, et s’il était déjà sur fond noir, il n’y a plus rien à faire : vous avez bien récupéré toutes les valeurs de votre visuel, sauf le noir.
Évidemment, si le logo comprenait justement du noir, il faut le compléter : vous dupliquez le nouveau calque, et vous repeignez sur les parties qui doivent être noires sur le calque du dessous, en faisant par exemple « CTRL + Clic gauche » sur le calque pour être bien sûr de ne pas déborder.

Voilà c’est tout bête, c’est tout simple, ça prend trois minutes, et ça fait gagner beaucoup de temps quand vous n’avez pas les fichiers sources de votre projet (ça arrive souvent sur une refonte de site).


