Dans cette vidéo, nous allons créer notre Hero Box pour lancer l'expérience utilisateur sur notre site et poser les bases du design de la page d'accueil. La Hero Box est le contenu le plus important de tout le site, alors c'est parti !
Choix du Visuel
Je commence par ouvrir l'application de bureau Canva pour travailler sur la Hero Box de mon site CoqPersonPro, qui vend des coques de téléphone pour gamers et streamers. Ce marché de niche requiert un visuel fort qui doit générer une émotion, inciter l'utilisateur à s'intéresser, et lui montrer ce qu'il trouvera sur le site.
Malheureusement, Canva n'offre pas toujours assez de choix pour des visuels très spécifiques. Ainsi, je vais aller directement sur FreePik pour rechercher des images pertinentes.
Recherche et Sélection d'un Visuel
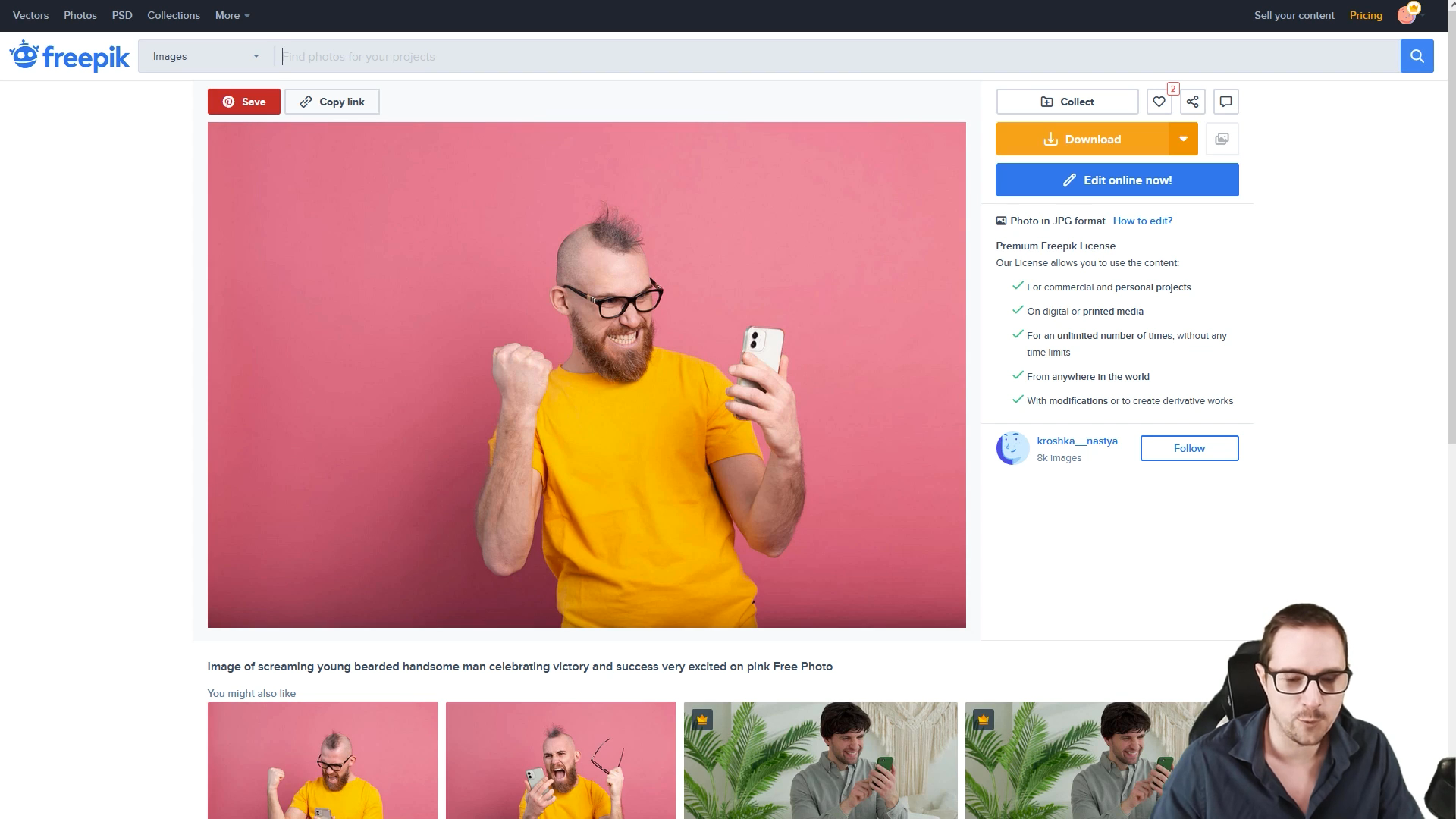
Sur FreePik, je tape simplement "gamer" pour trouver un visuel auquel mon utilisateur pourra s'identifier et qui attirera le regard. Après quelques recherches, je trouve un visuel très intéressant : un gamer avec un téléphone en main, ce qui correspond parfaitement à notre niche.

Après avoir téléchargé le visuel, je l'importe dans Canva. Je crée un nouveau design avec les dimensions 1920 x 650 pixels, car cette taille est idéale pour s'adapter aux écrans les plus couramment utilisés aujourd'hui.
Adaptation et Intégration du Visuel
J'importe mon image de gamer dans Canva. Pour que le contenu utile reste bien visible, il doit se situer dans une zone de 1200 pixels de large maximum. Ensuite, j'utilise la fonction upload media pour importer et ajuster l'image afin qu'elle occupe la bonne position et taille dans la zone de travail.

